L’UX et l’UI Design sont deux disciplines cruciales dans la conception de produits numériques. Ils jouent un rôle essentiel dans la création d’interfaces intuitives et agréables pour fidéliser les utilisateurs. Cependant, malgré leur popularité, la distinction entre ces deux acronymes peut souvent sembler confuse. Dans cet article, nous allons explorer ce qui les caractérise et les différencie, tout en examinant l’impact, sur ces concepts, d’un autre domaine essentiel du design : le Product Design.

D’après Magnus Revang, 6 éléments sont indispensables sur un site pour optimiser l’expérience utilisateur :
-Le référencement
-L’accessibilité sur tous les supports
-L’attractivité visuelle
-La simplicité d’utilisation
-La crédibilité
-L’efficacité
L’UX et l’UI contribuent tous deux à atteindre ces objectifs, chacun en se concentrant sur des aspects spécifiques de la conception et de l’expérience utilisateur. Mais comment tout cela s’orchestre ? Pour comprendre le fonctionnement de ce duo, il faut d’abord les appréhender individuellement.
Commençons par définir l’UX, qui signifie User Experience et se traduit par Expérience Utilisateur.
L’UX, selon Carine Lallemand professeur adjoint en psychologie et en UX design à la Eindhoven University of Technology et à l’Université du Luxembourg, se définit comme :
« Un processus de conception méthodique, itératif et centré sur l’humain, visant à façonner des expériences utilisateurs. »
En d’autres termes, l’UX Design adopte le point de vue de l’utilisateur afin de comprendre ses besoins, ses attentes et ses ressentis qui servent de direction à la création d’un site web ou d’une application mobile. Son objectif est clair : améliorer l’expérience de l’utilisateur en facilitant la navigation sur l’interface et en répondant efficacement à ses besoins.
Concentrons-nous maintenant sur l’UI Design. UI signifie User Interface et se traduit en français par Interface Utilisateur. Le Nielsen Norman Group, une entreprise de conseil en expérience utilisateur fondée par Don Norman et Jakob Nielsen, définit cette notion de la façon suivante :
« L’UI Design se concentre sur la conception des aspects visuels et interactifs de l’interface utilisateur d’un produit, y compris la disposition, la typographie, les couleurs, les icônes et les interactions utilisateur. Son objectif est de créer une expérience utilisateur fluide et agréable en permettant aux utilisateurs d’interagir de manière intuitive avec le produit. »
Cette définition implique que l’UI est axée sur la création d’interfaces utilisateur à la fois attrayantes, efficaces et fonctionnelles.
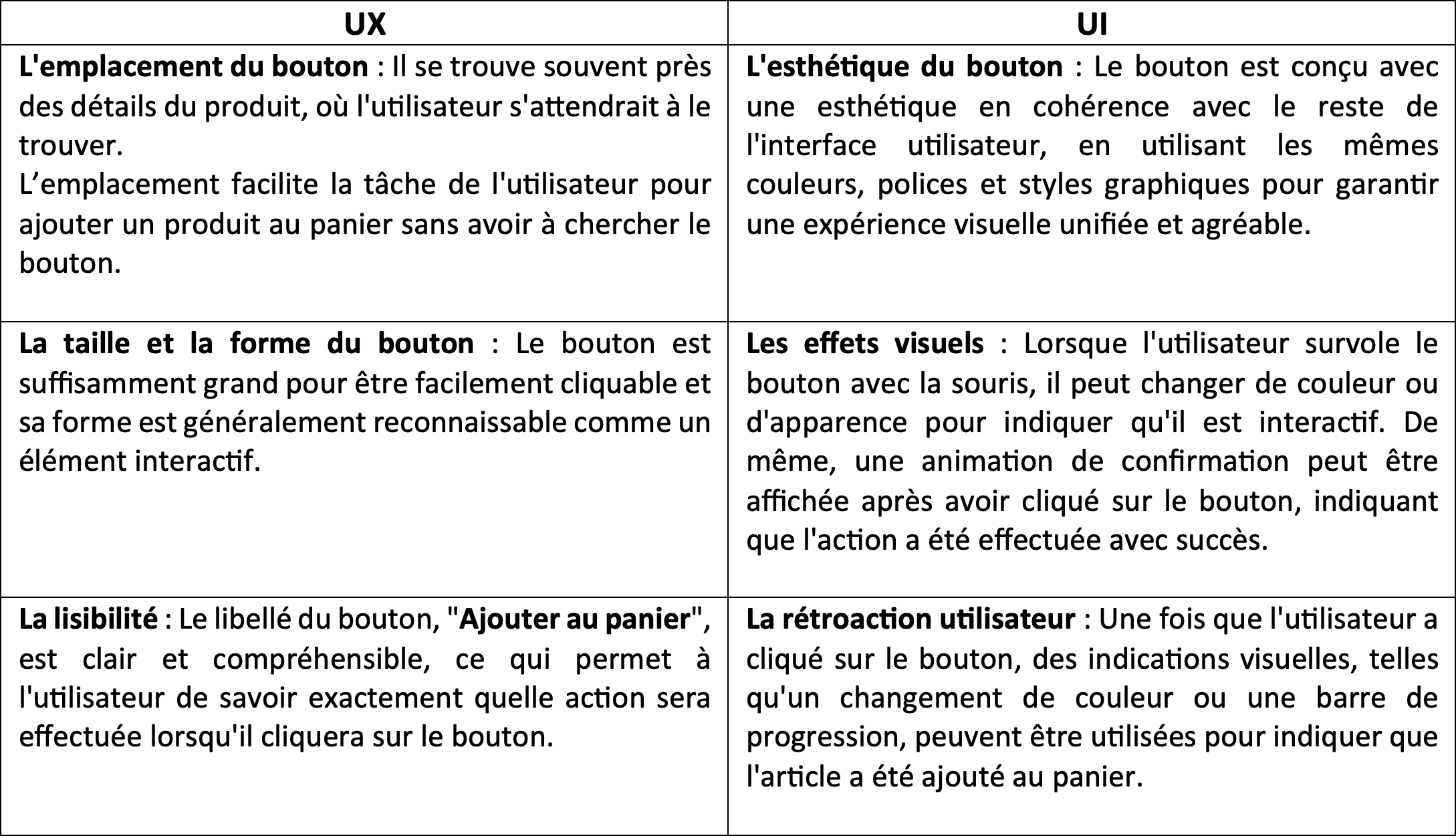
Pour mieux comprendre comment ces concepts s’appliquent dans la pratique, prenons l’exemple concret du bouton « Ajouter au panier » présent sur un site e-commerce.

Ainsi, bien que l’objectif de l’UX et de l’UI soit le même – faciliter l’expérience utilisateur -, les processus pour y parvenir sont distincts en raison des outils et des méthodes différents. Leur duo repose sur le fait que l’UX travaille sur la partie stratégique et émotionnelle, tandis que l’UI se préoccupe de la partie visuelle et ergonomique.
Découvrons à présent les outils et les méthodes utilisés par chacun.
L’UX Designer travaille sur 6 actions qui permettent au reste de l’équipe de conception d’évoluer par la suite sur le projet :
La recherche utilisateur parfois appelée Discovery :
Cette phase est un moyen de récolter des données qualitatives et quantitatives pour déterminer les besoins des utilisateurs. L’UX Designer revisite les résultats obtenus lors de l’étape de la liste des besoins de l’utilisateur. Il identifie les fonctionnalités clés et détermine comment les organiser pour répondre efficacement aux attentes des utilisateurs tout en maintenant une cohérence globale dans l’interface.
La création des personas :
En se basant sur les informations recueillies, il peut affiner la création des personas qui représentent des archétypes d’utilisateurs avec des caractéristiques spécifiques. La définition claire des personas contribue à mieux comprendre les différentes perspectives des utilisateurs et à adapter la structure de l’interface en conséquence.
Le développement des parcours utilisateurs :
À partir des personas, l’UX Designer élabore des parcours utilisateurs détaillés. Ces parcours décrivent comment les utilisateurs interagiront avec l’interface, de l’entrée à la sortie. Cela permet d’anticiper les différentes étapes de l’expérience utilisateur et de garantir une navigation cohérente et intuitive.
La hiérarchisation des éléments :
Il établit ensuite une hiérarchie claire des éléments de l’interface en fonction de leur importance et de leur fréquence d’utilisation. Cela implique de déterminer quels éléments seront plus visibles, accessibles, ou prioritaires, afin d’optimiser l’efficacité de l’interaction.
La création des wireframes :
À ce stade, l’UX Designer produit des wireframes plus détaillés que ceux élaborés lors de l’étape précédente. Ces wireframes représentent une maquette structurelle de l’interface, mettant en évidence la disposition des éléments, les zones d’interaction et les flux de navigation. Ils servent de guide pour le développement des prototypes interactifs.
Les tests et les itérations :
L’UX Designer collabore étroitement avec l’équipe de conception et effectue des itérations basées sur les retours des tests utilisateurs. Ces itérations visent à affiner continuellement la structure de l’interface pour l’améliorer en fonction des réactions et des besoins réels des utilisateurs.
Une fois que l’UX a conçu les premières maquettes de l’interface et a établi le cahier des charges, l’UI peut enfin intervenir sur :
La conception visuelle :
Les UI Designers utilisent des logiciels de conception graphique tels que Photoshop, Illustrator, Sketch ou encore Figma pour créer des éléments visuels comme des icônes, des boutons, des images, des typographies, etc.
La conception de la mise en page :
Ils travaillent dans un second temps sur des outils de mise en page comme Sketch, Figma ou Adobe XD pour créer la disposition et la structure de l’interface utilisateur. Lors de cette étape, ils organisent de façon cohérente et esthétique les différents éléments présents sur l’interface.
Le prototypage :
A l’aide d’outils de prototypage tels que InVision, Axure RP, Marvel ou Proto.io, ils créent des prototypes interactifs de l’interface utilisateur, ce qui leur permet de simuler le comportement et les interactions de l’interface avant le développement final.
L’animation :
Les UI Designers utilisent des outils d’animation tels que After Effects, Principle ou Framer pour créer des animations interactives et des transitions fluides entre les différents états de l’interface utilisateur.
Les tests utilisateurs :
Enfin comme avec le reste de l’équipe de conception, ils collaborent pour effectuer des tests utilisateurs sur les prototypes afin de recueillir des retours et d’identifier les aspects de l’interface à améliorer en termes d’ergonomie et d’esthétique.
Nous constatons donc que l’UX et l’UI utilisent des outils et des méthodes différents et qu’ils travaillent chacun à des moments précis de la conception de l’interface mais on observe qu’ils collaborent à certaines étapes.
Notamment pendant la phase de tests utilisateurs où ils élaborent des scénarios de test, préparent des prototypes à tester, observent les utilisateurs interagir avec l’interface, recueillent des retours et des données et analysent les résultats. Cette phase permet de valider les choix de conception et d’identifier les points à améliorer.
Puis lors de la phase d’itération, les équipes d’UX et d’UI interprètent les résultats des tests, proposent des solutions pour résoudre les problèmes identifiés, ajustent la conception en conséquence, et finalement changent les éléments nécessaires pour améliorer l’interface.
Maintenant que nous avons découvert les fondements de l’UX et de l’UI Design ainsi que leur complémentarité, il est nécessaire de comprendre l’importance du Product Design. Comment ce dernier s’intègre-t-il dans la conception d’un produit ? Quels sont ses objectifs et enjeux spécifiques par rapport à l’expérience utilisateur et à l’interface utilisateur ?

Cette discipline vise plus loin que la réalisation d’un design de produits pertinent. En effet, elle vise à concilier objectifs commerciaux, stratégie business et conception, dans le but de satisfaire, à la fois, les besoins de l’entreprise et de l’utilisateur final.
Le métier de Product designer est un métier récent qui se démocratise dans le secteur digital, vu l’essor des usages des produits numériques (sites internet, applications web et mobiles, SaaS) et la nécessité de créer des dispositifs toujours performants.
Son rôle est de :
-Contribuer à la définition de la Vision et de la stratégie Produit
-Collaborer avec les différents métiers pour définir les besoins des utilisateurs finaux et l’UX d’un produit, de sa conception jusqu’au lancement
-Piloter la création d’une expérience unifiée à travers l’intégralité des parcours utilisateurs, et s’assurer de sa cohérence visuelle (grâce à l’élaboration et la maintenance d’un Design System)
-Collecter de la donnée (recherche tant qualitative que quantitative) et la traiter, conduire des tests utilisateurs…
Un détail important est que le Product Designer gère des produits digitaux dans des organisations de type-produit. C’est un modèle d’organisation composé d’équipes pluridisciplinaires qui ont la responsabilité de leur produit. Celui-ci est centré autour de l’utilisateur et évolue constamment. Ce type d’organisation repose sur une culture de l’essai et de l’erreur. D’ailleurs la démarche de conception s’évalue sur des objectifs et des résultats qui en traduisent l’impact (OKRs).
Le produit final doit non seulement séduire l’utilisateur, mais également atteindre les objectifs de performance fixés par l’entreprise.
Le Product Design partage donc de nombreux points communs avec l’UX et l’UI Design, car il s’agit également de concevoir des produits qui offrent une expérience utilisateur agréable et fluide. Comme l’UX Design, le Product Design se concentre sur la compréhension des besoins et des attentes des utilisateurs, ainsi que sur l’optimisation de leur parcours d’utilisation. Parallèlement, comme l’UI Design, il accorde une grande importance à l’aspect visuel et interactif des produits, en veillant à ce qu’ils soient attrayants, intuitifs et fonctionnels.
Le Product Design va au-delà de la simple conception esthétique ou fonctionnelle. Il intègre une approche holistique qui prend en compte :
-L’interface utilisateur
-L’expérience utilisateur
-L’adoption du produit
-La conversion
-La rétention de l’utilisateur
-Le plaidoyer
-Le cycle de vie et l’évolution du produit.
En se concentrant sur ces aspects, le Product Design vise à créer des produits durables qui offrent une expérience utilisateur engageante tout en contribuant aux objectifs commerciaux de l’entreprise.
En résumé, l’UX Design, l’UI Design et le Product Design jouent des rôles complémentaires mais distincts dans le processus de conception.
L’UX Design se concentre sur la compréhension des besoins et des attentes des utilisateurs, ainsi que sur l’optimisation de leur expérience globale avec l’interface. Ce qui servira de base au travail de l’UI Design qui se focalise sur la conception visuelle et interactive de l’interface utilisateur, en veillant à ce qu’elle soit esthétique, fonctionnelle et intuitive.
Le Product Design, quant à lui, intègre ces aspects tout en tenant compte des objectifs commerciaux de l’entreprise et en travaillant à créer des produits durables et évolutifs.
Ensemble, ces trois domaines travaillent de concert pour créer des produits numériques qui répondent efficacement aux besoins des utilisateurs.
